セキュア問診票 問診票定義の実際
問診票定義の実際
問診票定義の方法を、実際の例でご説明します。
ここで用いる例は、「共用問診票」の「一般」領域にあります「問診票サンプル(多種項目)」の例です。
各項目の設定


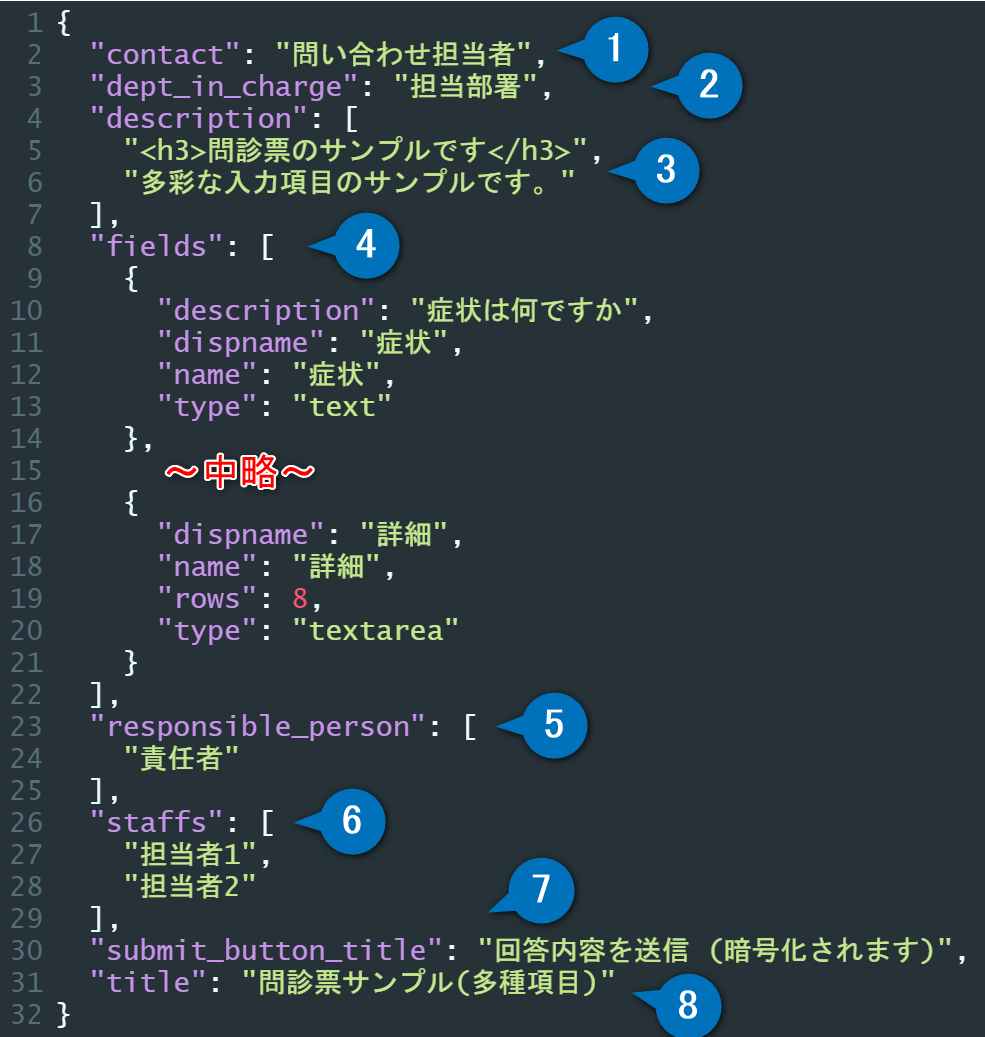
図は、問診票定義エディタで開いた画面になります。 "fields" の項目が多いので見やすくするためここでは一部削除してあります。
ここには、{ } で括られた
1 ~
8
の項目があります。
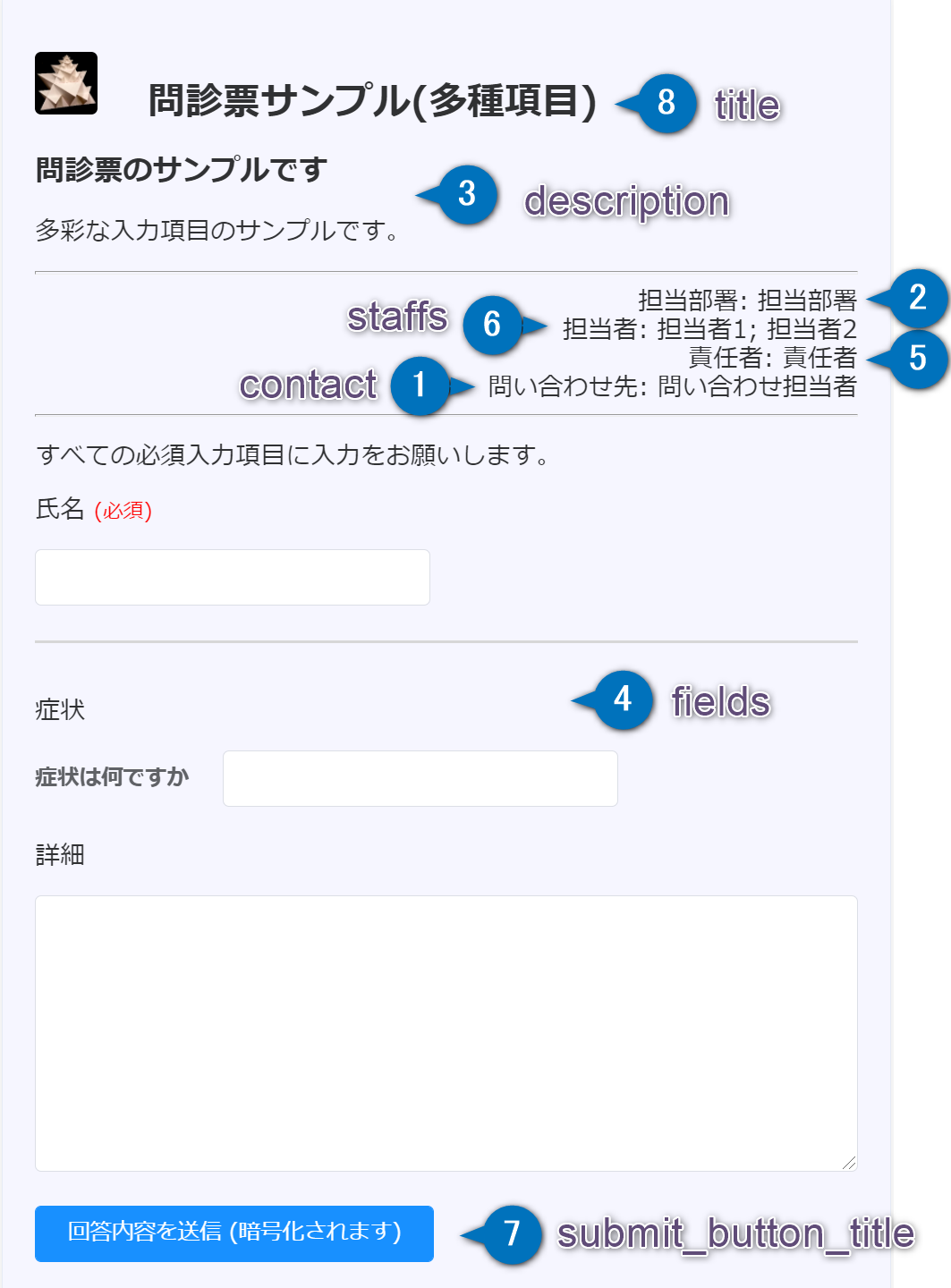
これらを、右のプレビュー画面と対比してご説明します。
1 contact
問い合わせ先の担当者を記載します。省略できます。
2 dept_in_charge
担当部署を記載します。省略できます。
3 description
問診票の内容を簡潔に紹介する文章を記載します。 配列で複数の文を記載し、これが改行で接続されて表示されます。
すなわち、
[
"1行目",
"2行目"
]
は
1行目
2行目
と表示されます。
ここでは、html による修飾が使えます。
この例では、見出しタグの<h3>が使われています。
他にも、例えば<table>や<li>で表やリストを使用したわかりやすい説明を付けると有用です。
この項目は省略できますが、非常に重要な項目ですのでしっかり記載していただくことをお勧めします。
4 fields
問診項目を配列で記載します。 問診票の本体ですので省略できません。
各々の問診項目は{ } で括られたオブジェクト形式で記載します。
[
{ フィールド }",
{ フィールド }"
]
フィールドの記述については後述します。
5 responsible_person
責任者を配列で記載します。省略できます。
すなわち、
[
"佐藤栄作",
"中曽根康弘"
]
は
責任者: 佐藤栄作, 中曽根康弘
と表示されます。
6 staffs
担当者を配列で記載します。省略できます。responsible_person と同様です。
7 submit_button_title
送信ボタンに表示するの文言です。 省略すると単に「送信」となります。
8 title
問診票のタイトルです。 省略できません。 同じタイトルの問診票を複数作成することはできません。 同じタイトルで保存した場合には古いものが上書きされてしまいますのでご注意ください。
フィールドの設定
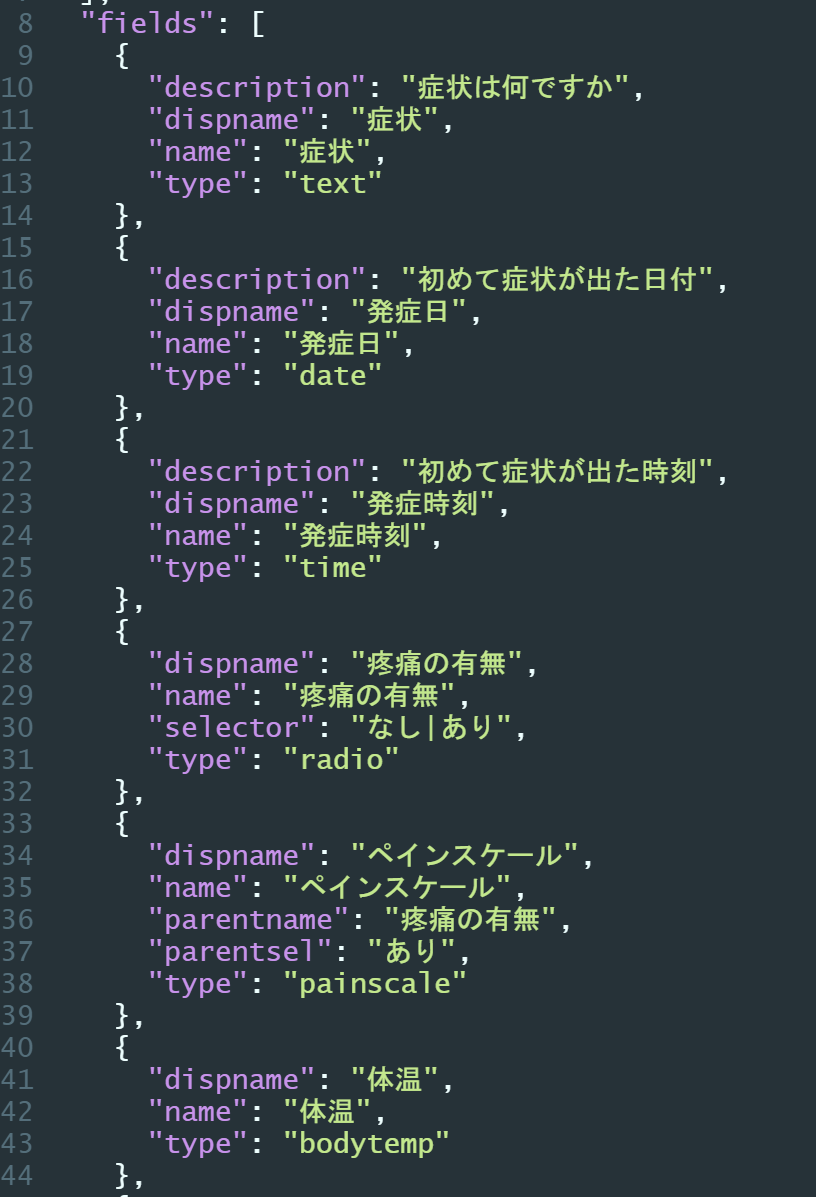
text, date, time, painscale, bodytemp


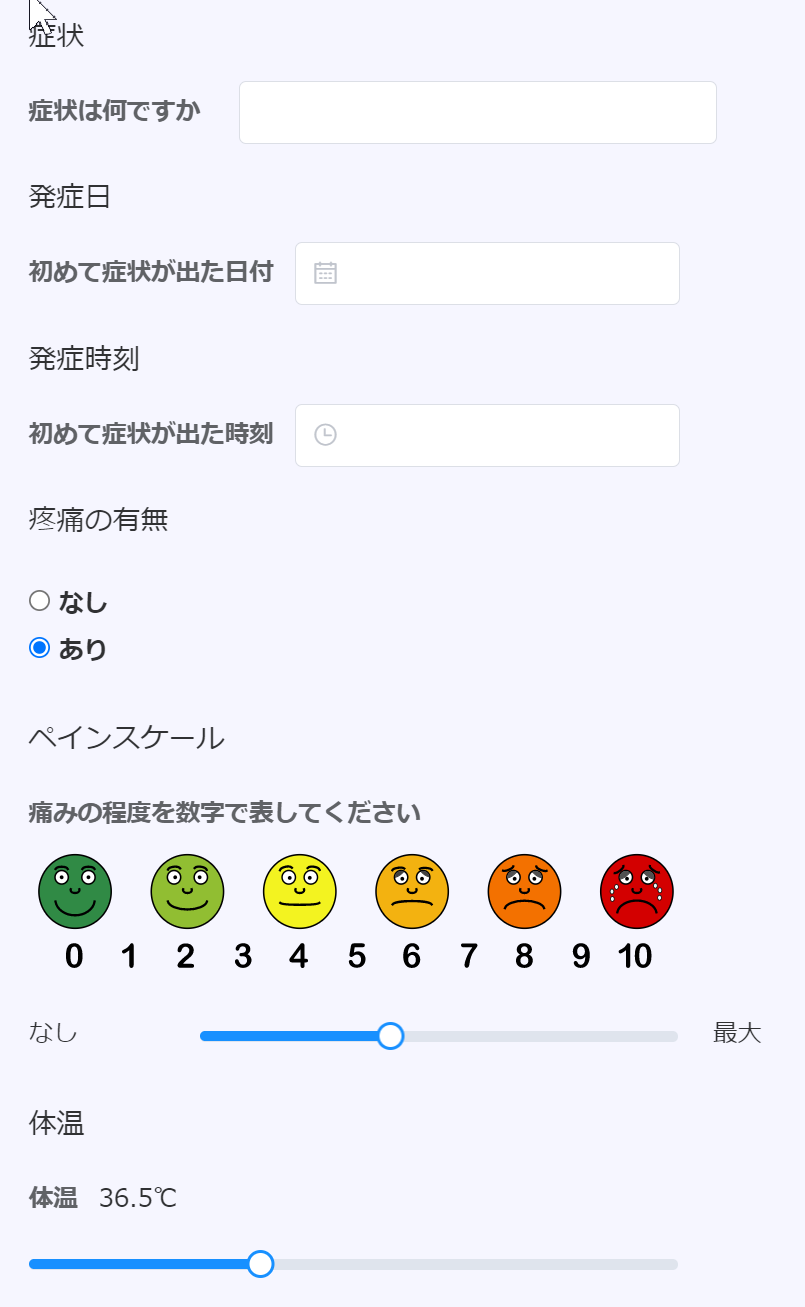
text, date, time, painscale, bodytemp の各タイプの項目の使用例です。
text: 一行入力のテキストボックスdate: 日付time: 時刻painscale: ペインスケールbodytemp: 体温
となります。
date, timeについては、実際にスマホから入力する際には iOS または Android の標準インターフェースでの入力となります。
ここで、painscale はその親要素のradioの「疼痛の有無」が「あり」のときだけ表示される設定になっています。
getphoto, figure


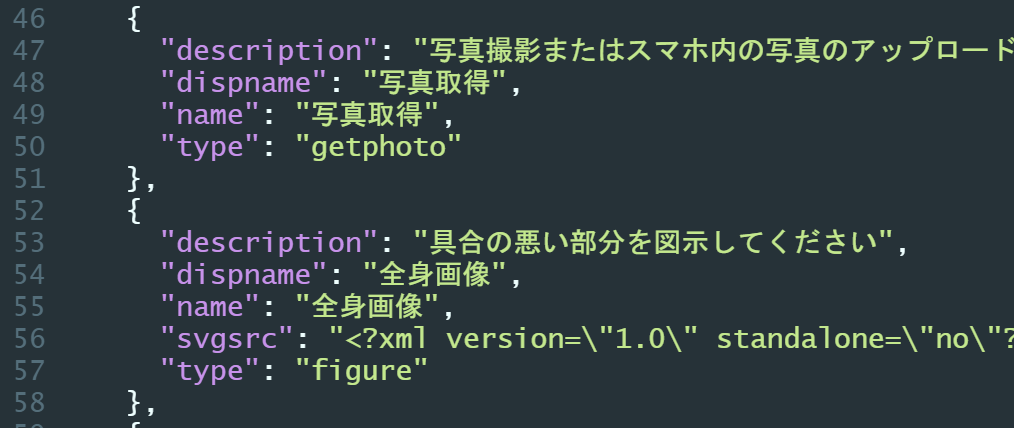
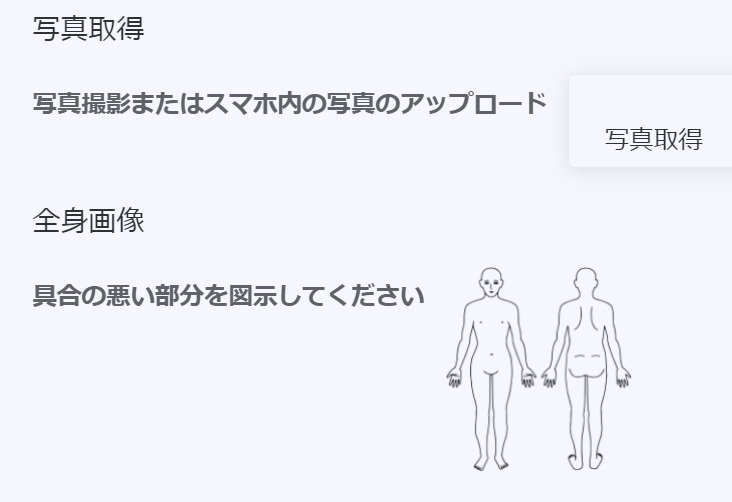
getphoto, figure の各タイプの項目の使用例です。
getphoto: 写真。3枚まで取得可能です。スマホのカメラを起動して写真撮影ができます。また、スマホ内部に保存してある写真にアクセスしてそれを取得することもできます。ただし、回答者がアプリからカメラへのアクセスを許可しないと機能しません。

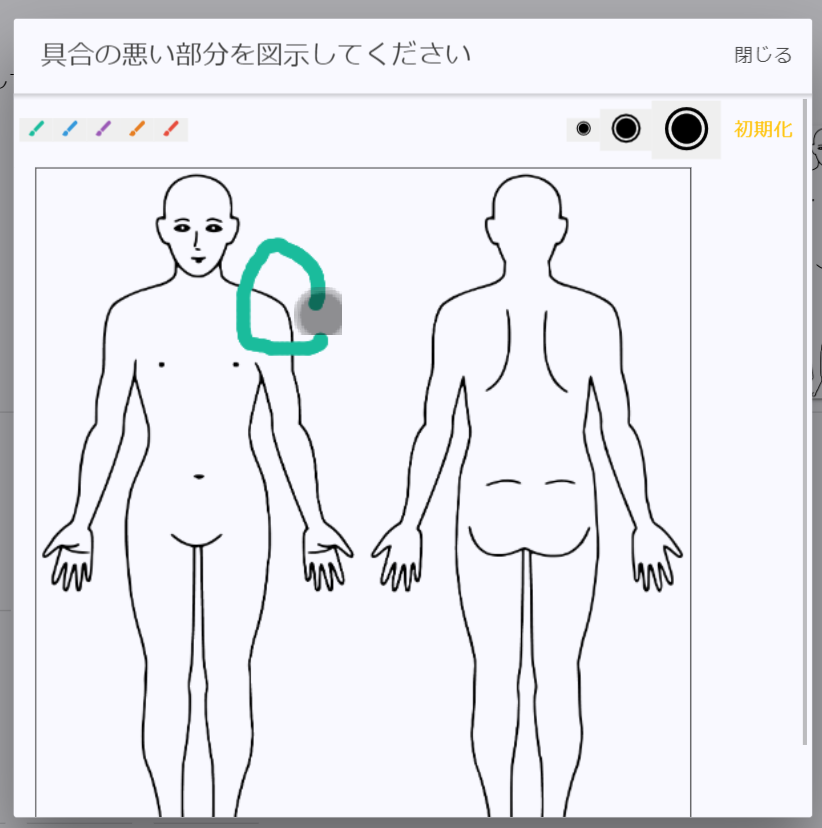
figure: 図。この例では、全身の図が示されていますが、回答者はこの図に「お絵かき機能」で書き込むことができ、病変部分を図示することができます。一つの問診票に二つまで設置できます。
figure の図は、srcもしくはsvgsrcのいずれかにて指定します。
svgsrcには、この例のように、ベクタ形式の画像形式である svg ファイルの内容を直接記述できます。このとき、json で文法エラーを生じないために " は \" にエスケープして記述する必要があります。
srcには、jpg, png, gif, svg ファイルを指定します。
インターネット上に存在する画像であれば、その URL を以下のように指定します。
{
"name": "まねき猫",
"src": "https://medeputize.sakura.ne.jp/documents/emuyn/q4cl/img/1801287.svg",
"type": "figure"
},

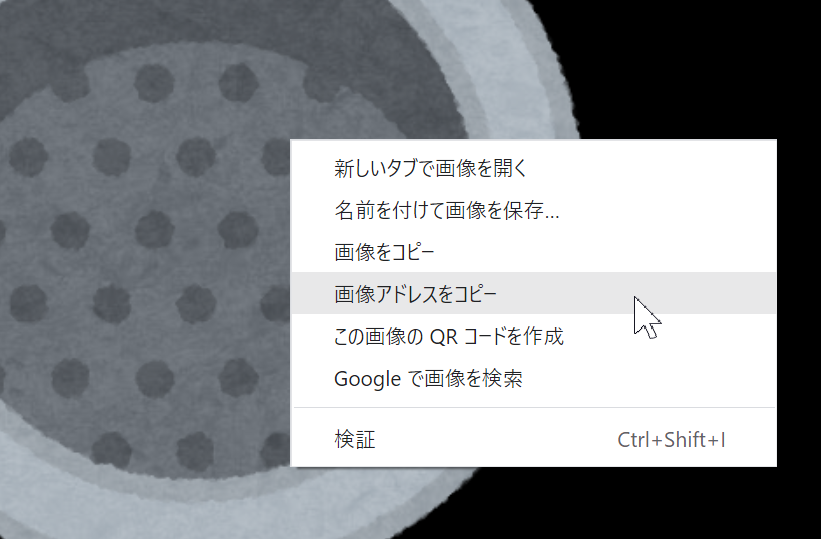
例えば google photo に保存してある写真を使いたければ、その画像を表示し、右クリックメニューから「画像アドレスをコピー」すれば、"https://~" の部分を取得できます。google photo 以外のサービスの場合は、それぞれの説明に従ってください。
また、ローカルの PC 内の jpg, png, gif 画像ファイルであれば base64 に変換して以下のように記載できます。
{
"name": "まねき猫",
"src": "data:image/png;base64,iVBORw0KGgoAA (~中略~) AAAAAElFTkSuQmCC",
"type": "figure"
},
変換にはツールを利用する必要がありますが、 https://lab.syncer.jp/Tool/Base64-encode/ など便利です。
なお、画像ファイルのサイズ制限は特にありませんが、大きいと問診票の起動が重くなりますので、回答者には不評となってしまう可能性があります。 svg はベクタ画像ですので比較的小さく収まりやすいのでお勧めです。 もしも自施設での画像の準備などが困難な場合には、有料とはなりますがエミュイン合同会社にて受託させていただくことも可能です別途ご相談ください。
radio, checkbox


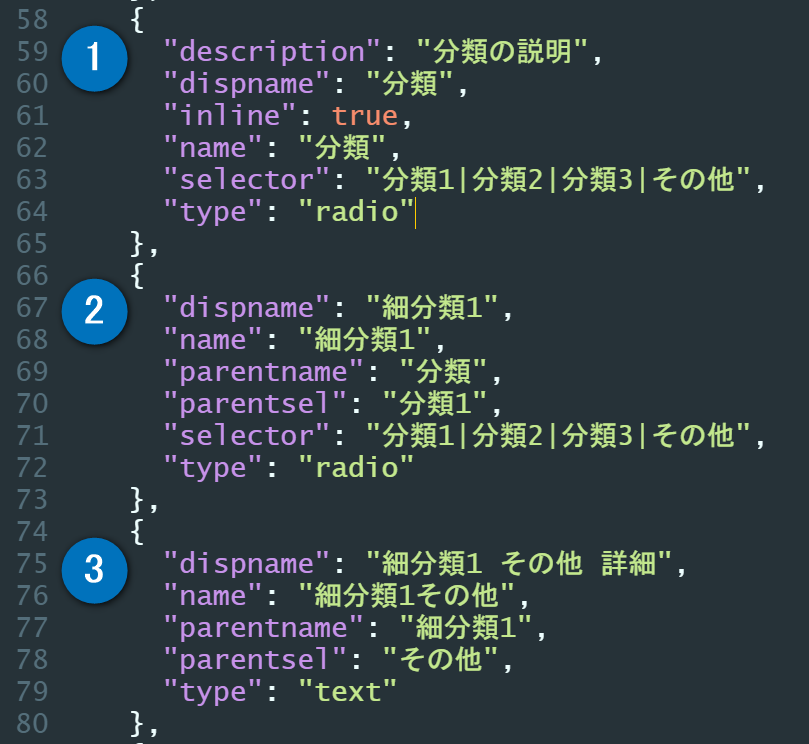
1 radio
ラジオボタンです。
選択肢のうち、一つだけを選択できます。
選択肢は、"selector": "分類1|分類2|分類3|その他" のように、| をセパレータとして指定します。
また、デフォルトでは選択肢が縦並びで表示されますが、ここでは "inline": true と指定されているので、4つの選択肢が横並びになっています。

2 radio
ラジオボタンです。
"parentname": "分類" および
"parentsel": "分類1"
と指定されているので、
親要素であるラジオボタンの "分類" が "分類 1" の場合にのみ表示されます。
なお、親要素にはラジオボタンもしくはチェックボックスを指定できます。
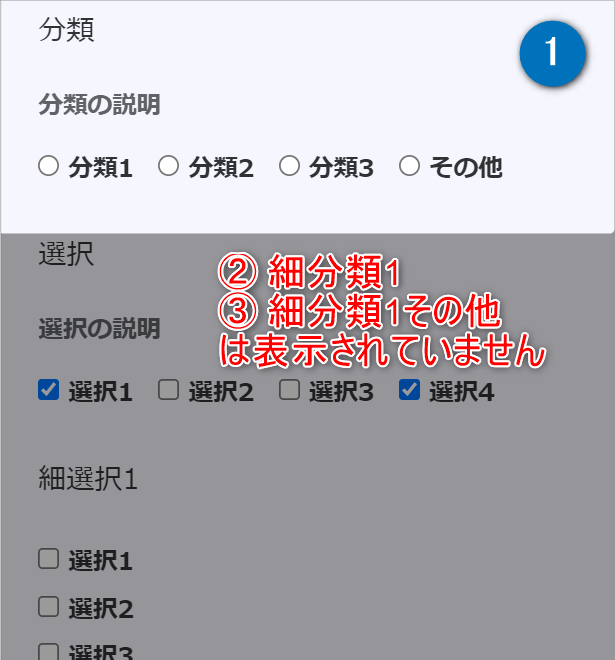
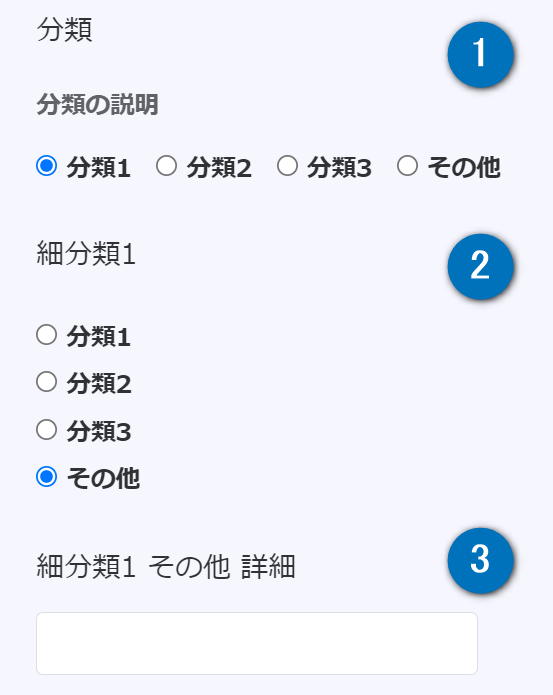
上図のプレビュー画面では、そもそもラジオボタンの "分類" 自体が表示されていないので "細分類 1" も表示されていませんが、右図では "分類" の "分類 1" が選択されているので、"細分類 1" が表示されています。 このように、親要素をネストすることで、深い階層の条件分岐を設定することが可能です。 その動作はプレビュー画面で実際に試すことが可能です。
また、ここでは"inline" が指定されていないので、4つの選択肢が縦並びになっています。
3 text
テキスト入力です。
"parentname": "細分類1" および
"parentsel": "その他"
と指定されているので、
親要素であるラジオボタンの "細分類 1" が "その他" の場合にのみ表示され入力可能となります。
上図のプレビュー画面では、ラジオボタンの "細分類 1" の "その他" は選択されていないので "細分類 1 その他" は表示されていませんが、右図では "細分類 1" の "その他" が選択されているので、"細分類 1 その他" が表示されています。
checkbox についても、radio と同様に動作します。radio との違いは、複数を選択可能であるという点のみです。
このように、親要素を指定することで次の質問項目を指定するかどうかを変えられますので、これをネストして利用すれば、複雑に分岐して詳細まで情報を取得可能な問診票を作成することも可能です。